- ブログを始めてみたいけどなにからやればいいの?
- パソコン初心者でもできるのかな?
- ブログで稼げるって聞くけど本当?
こういった疑問を解消していきます!
twitter @konbu_king
今回は、美容師のとんけと一緒に
「ブログの始め方」を学んで行きましょう。
なぜ美容師がブログを始めなくてはいけない理由については、
こちらで詳しくお伝えしています。
これから先、
美容師はさらに「個の力」が必要になってきます。
サロンに支えてもらう時代はすでに終わっています。
持つべきものは、「あなただけの資産」なのです。

私も初心者のころは
「ブログってなにから始めればいいのか?」
「ブログの始め方を解説しているサイトはあるけど専門用語とかいっぱいでよくわからない。」
という疑問がたくさんありました。
今回は、そんな昔の自分に向けてわかりやすく解説していきます。
難しい言葉があっても「へぇ~そんなのがあるんだ。」
くらいの解釈で初めは良いですし。
まずは、第一歩として
【ブログを始める~自分のブログを開設できた】
というところまで説明し、
その後、具体的な手順を説明していくことにします。
本記事のポイント
・ブログを始める為には?
・ブログを始める為の準備と設定
・ブログを始める為のWordpressの初期設定
全てブログを始める為に必要な作業になります。
少し長いですが一つ一つ設定していきましょう!
※リンク先がない記事については今後順番に追加していきます。
ブログを始める為に知っておくこと

これからブログを始める初心者の方にはまず3つのことを知っておいてほしいです。
それがこちら↓
ブログを始めるのは難しいのか?
これからブログを始める初心者には、
・「じゃあなにからどうすればいいの?」
・「パソコンだから設定とかめんどくさそうだな。」
という疑問がありますよね。
ですが、
ブログはパソコン一台あれば簡単に始められる。
※パソコンがない場合はスマホ一台でも出来ます。
ということを知ってください。
ブログの種類
主に「無料ブログ」と「WordPressブログ」という二種類があります。
ざっくりですが2つのブログの違いを説明します。
・趣味程度でやりたい方
・お金をかけないでとりあえずブログをやってみたい方
・自分のブログを持って将来の資産にしたい方
・稼ぎたい方
基本的には、ブログを始めたいと真剣に考えている方は
「Wordpressブログ」
を選ぶ方がほとんどなのを知ってください。
詳しくはこちらの記事で読めます。

ブログで稼ぐことは可能なのか?
結論は、可能です。
インターネット(web)上にはたくさんのサイトがありますね。
私たちは毎日何気なくweb上にたくさんあるサイトを見て、
必要な情報を得ています。
ですが、
私たちが知らない・気づかないだけで、
そのサイトを運営することによって大きな収益を上げている人や企業があることを知ってください。
詳しく知ってからスタートしたい方は、この3つを読んでからスタートしましょう!
ある程度の知識があり、
最速で自分だけのブログを開設したい!!
っていう人は、
とりあえずこの下記の【STEP1~5】通りやればブログ開設できます!
WordPressを使いブログを始める

それでは、無料ブログではなく、WordPressを使ってブログをやっていきましょう。
WordPressでブログを始める為には5つのSTEPがあります。
【STEP1】レンタルサーバーを借りる
【STEP2】独自ドメインを取得する
【STEP3】契約したドメインとサーバーを紐付ける
【STEP4】WordPressをインストールする
【STEP5】Wordpressにログインする
順を追って行けば、1~2時間で出来ると思います。モチベーションの高い今だからこそやってしまいましょ!
【STEP1】レンタルサーバーを借りる

この説明をする上で、ブロガーの人はよく、
「家を購入する時」の例えで説明されます。
私もこの例えで説明します。
「レンタルサーバーを借りる」とは
いわば「サーバーという土地を借りること」を意味します。
レンタルサーバーの会社はいくつもあり、
少し調べればレンタルサーバーを紹介しているサイトがたくさん出てきますが、
結論から言えば「どのサーバーもそこまでの大差はないです。」※どのレンタルサーバーも安心して利用できるという意味です。
レンタルサーバーを選んでいるとかなり迷うので、
みんなが使っているエックスサーバーが無難です。
私も使っていますし。
まず初めに、「レンタルサーバーとの契約」は必須です。
レンタルサーバーってなに?
と知りたい方は、
こちらの記事を読んで見てください。

人気NO1サーバーのエックスサーバーでサクッと始めたいって方はこちら⇓
![]()
今ではいろいろなサイトにアクセスして登録するというめんどくさいことをしなくても
エックスサーバーで全て完了できるサービスも始まっています。
詳しくは、こちらの「初心者のためのブログ始め方講座」の記事にわかりやすく書かれています。
【STEP2】独自ドメインを取得する

エックスサーバーに登録出来たら、
次は独自ドメインの取得です。
簡単に言うと「サーバーという土地」が決まったら「ドメインっていう住所」を所得しようってこと。
正直これもいろんな会社がありますが、
多くの初心者は「お名前.com」で申し込みをすると思います。
私もいろいろ調べて結局、初めはここで登録しましたから。
ですが今では、
エックスサーバーで全て終わるので登録しなくてもいい気もする。
詳しく知りたい方はこちら

サクッと登録してしまいたい方はこちらで登録を済ませてください。
⇓お名前.comの公式ページ⇓
【STEP3】 サーバーとドメインを紐付ける

ここからは少々やることがありますが、順を追ってやれば問題ないです。
まず先ほど説明した、
サーバー【エックスサーバー】とドメイン【お名前.com】に関連性を付けます。
ブログが自分の家だとして、サーバーが土地、ドメインは住所、とお話ししましたね。
ですが、登録して最初は、サーバーとドメインはバラバラに存在しています。
その2つを紐づけることで、家の土地に住所が割り当てられ、訪問者(読者)が訪れることができるようになります。
こちらではその紐付けの設定をしていくというわけです。
少々長くなるので、こちらから設定を行ってください。
※こちらの記事は只今作成中です。
【STEP4】サーバーにWordpressをインストールする

こちらは簡単です。
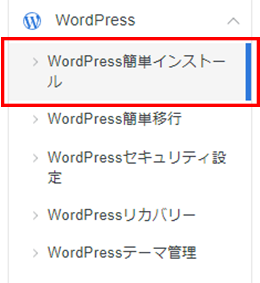
登録したエックスサーバーの管理画面から

「Wordpress簡単インストール」を選択してWordpressインストールを押します。
そうするとWordPressのインストールに必要な各項目の入力画面になります。
- サイトURL:空欄でOK。
- ブログ名:ブログ名を決める(あとで変更可能です。)
- ユーザー名:ログイン時に使用するユーザー名です。(メモを忘れずに!)
- パスワード:ログイン時に使用するパスワードです。(メモを忘れずに!)
- メールアドレス:自分のパソコンのメールアドレスを入力
- キャッシュ自動削除:「ONにする」を選択。
- データベース:「自動でデータベースを生成する」を選択。
そのまま確認画面へ進み、内容を確認して間違えがなければ、「インストールする」をクリックしてください。
インストールが完了すると、「管理画面URL」や「ログイン情報(ユーザー名・パスワード)」が発行されます。
※「管理画面URL」はブックマークしておきましょう。※右上の☆のボタンでブックマークです。
「ログイン情報(ユーザー名・パスワード)」はわからなくなるとめんどくさいので、必ずメモしてわかりやすいところに保管しておきましょう。
ここで、レンタルサーバーの契約からWordpressのインストール設定までをノンストップで行った場合、まだサーバー側での設定が完了していないため、
「無効なURLです」と表示されます。
大体1時間〜3時間くらい経過すると反映されるようになるので、少しここで小休止です。すこし待ってから再度アクセスしてみましょう。
独自SSL設定をする
インストールが終わったら、独自SSLの設定を行います。
独自SSLとは通信を暗号化する技術のことで、情報漏洩を守る上で安全性を向上させる目的で設定するものです。とても大事なので設定は必ずしましょう。
※正直そこまで詳しく理解する必要はないと思います。安全の為ってくらいでいいかと。
やり方も手順通りにやれば簡単です。
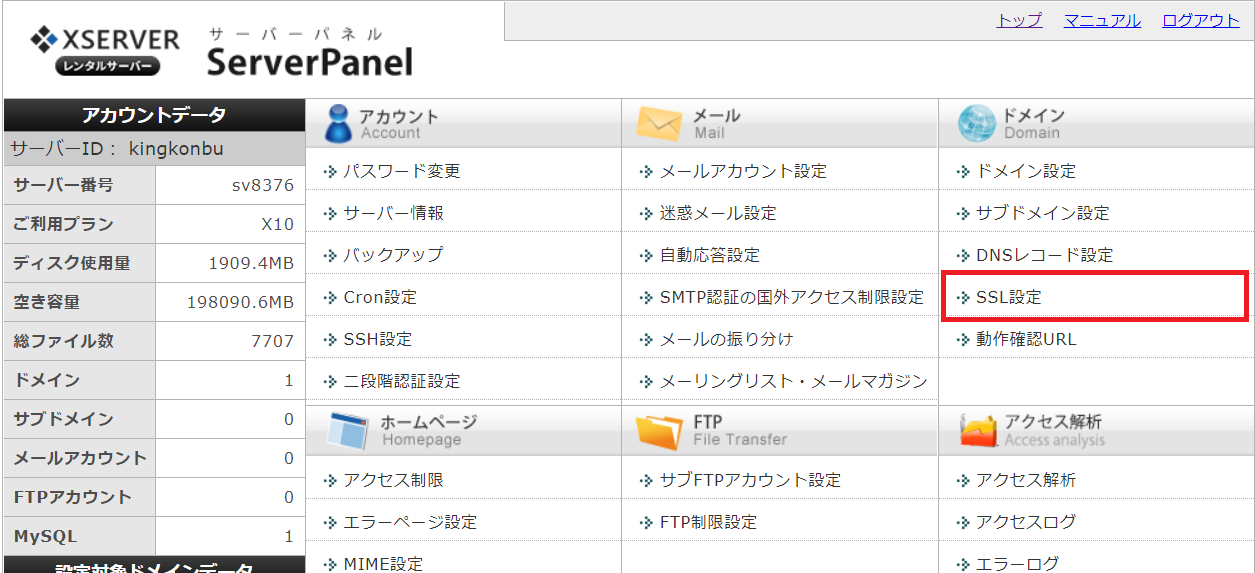
まず、エックスサーバーのサーバーパネルにログインする。
それから「SSL設定」をクリックする。

その後画面が切り替わり
「独自SSL設定追加」をクリックして、SSL設定するドメインを選択します。
「確認画面へ進む」をクリックして、「追加する」をクリックすればSSL設定完了です。
【STEP5】Wordpressにログインする

WordPressのインストールと設定が終わったらさっそくWordpressにログインしていきましょう。
ブックマークした管理画面URLからアクセスすると

この画面になります。
メモした「ユーザーID」と「パスワード」を入力しましょう。
「ログイン状態を保存する」をチェックしておくと、次回からログイン状態を継続できるのでチェックを入れておきましょう。
ログインすると管理画面が表示されます。

家のマークに自分のサイトの名前が出ていればOK!※(私の場合はKINGKONBLOGになっているのでOK)
家マークを押すと初めは
「Hello World!」と画面には表示されています。
これでひとまず、Wordpressでブログをやる骨組みは完成しました!!
あと少しでブログをスタートできますよ!!
WordPressの初期設定をする

インストールしたWordpressはまだブログを書いていく初期設定が行われていません。
ここからはWordpressの設定に移ります。
下の6つの設定をしていきます。
- WordPressのデザインテーマも決める
- パーマリンクの設定
- URLのhttpをhttpsに変更する
- 「.htaccess編集」でリダイレクト設定
- プラグインの設定
- Googleアナリティクスとサーチコンソールの設定
この手順で進めていけばブログをスタートできます。もう少しなので頑張りましょう。
①Wordpressのデザインテーマを決める
ここでは、ブログを書いていく上で、自分のサイトのデザインを決めていきます。
文字で説明するのも難しいので、画像で説明すると、
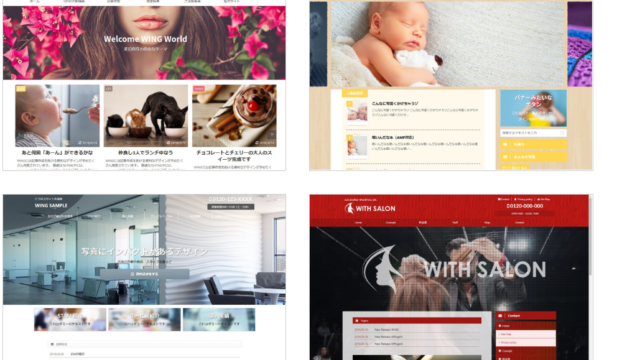
【Affinger5(アフィンガー5)サイトのデモ】

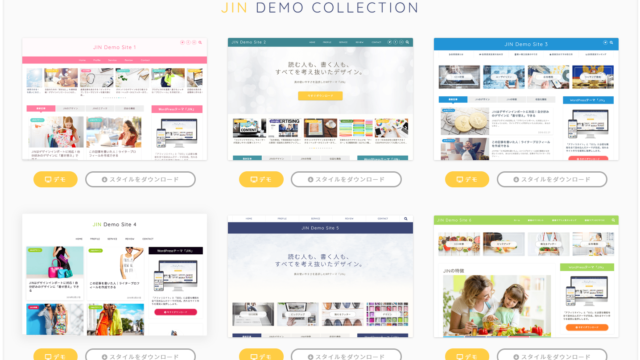
【JIN(ジン)サイトのデモ】

こんな風に出来上がっているデザインテーマがたくさんあり、
その中から自分の好きなサイトのイメージを選び自分のブログを作っていきます。
デザインテーマは有料のものと無料のものがあり、上記の2つは有料のものです。
※無料のものもありますが、かなりシンプルになるので物足りないかもです。
ブログ=あなたの家です。
せっかく真剣にブログをやって行くのだから、
私は断然、有料デザインテーマをおすすめします。
なぜなら、
・無料のテーマよりSEO対策がしっかりしている
・稼げるブログに成長させやすい
・デザインが豊富で気に入ったデザインに出会える
・もし無料から有料のデザインテーマに切り替える時めんどくさい
からです。
私のオススメのデザインテーマは
辺りです。
テーマについてはこちらで詳しく解説しています。
良かったら見てください。

②パーマリンクの設定
パーマリンクとは記事のURLの事を指します。
分かりやすく言うと、
https://kingkonblog.com/〇〇〇〇
この○○○○の部分の設定をしていきます。
なぜパーマリンクを設定をしないといけないかというと、
例えば「美容師」というブログの記事を書いて公開したとして
設定をしていない場合は
https://kingkonblog.com/mdsgirhhj:q32ghw@w:en
みたいな意味の分からない感じのURLになってしまいますが、
設定をしている場合は
hhttps://kingkonblog.com/biyousi
と変更が出来るようになります。
パーマリンク設定をシンプルにすると、
SEO的に評価がされやすくユーザーにとっても分かりやすくなるからです。

「カスタム構造」を選択して、赤枠のように /%postname%/ と打ち込んでください。

これでURLに自由に設定できるようになりました。
これでパーマリンクの設定は終わりです。
URLのhttpをhttpsに変更する
「http」が「https」から始まるURLにすることを「SSL化」をするといい、
「保護された通信」になります。
よくわからないと思いますが、これも安全の為と思ってくれればOKです。
「設定」から「一般」をクリックします

WordPressアドレス(URL)とサイトアドレス(URL)の赤枠で囲ったところの
「http」の後ろに「s」を加え「変更を保存」をクリックします。

ログイン画面に戻り、管理画面のURLが「https」になっていることを確認します。
なっていればOKです。
「.htaccess編集」でリダイレクト設定
もう一度ログインをします。
ここまでの設定だけでは、まだ「http」と「https」のURL両方にアクセスすることができる状態です。
そこで「http」でリクエストされた通信も「https」として通信させる設定を行っていきます。
設定を行うには、サーバー上にある「.htaccess」というファイルを編集する必要があります。
「.htaccess」ファイルを開き、その先頭に「http」へアクセスした場合、「https」に転送するコードを書き加える必要があります。
とても難しく感じますが、これも手順通りにやれば簡単です。
※ただ間違った記述をすると正常にアクセスできなくなる場合があるので慎重に操作しましょう。
エックスサーバーのサーバーパネルから
「.htaccess編集」をクリックします。
ここからは専門的な分野になりますので
私の尊敬する方のTsuzukiさんのブログより引用させていただきます。
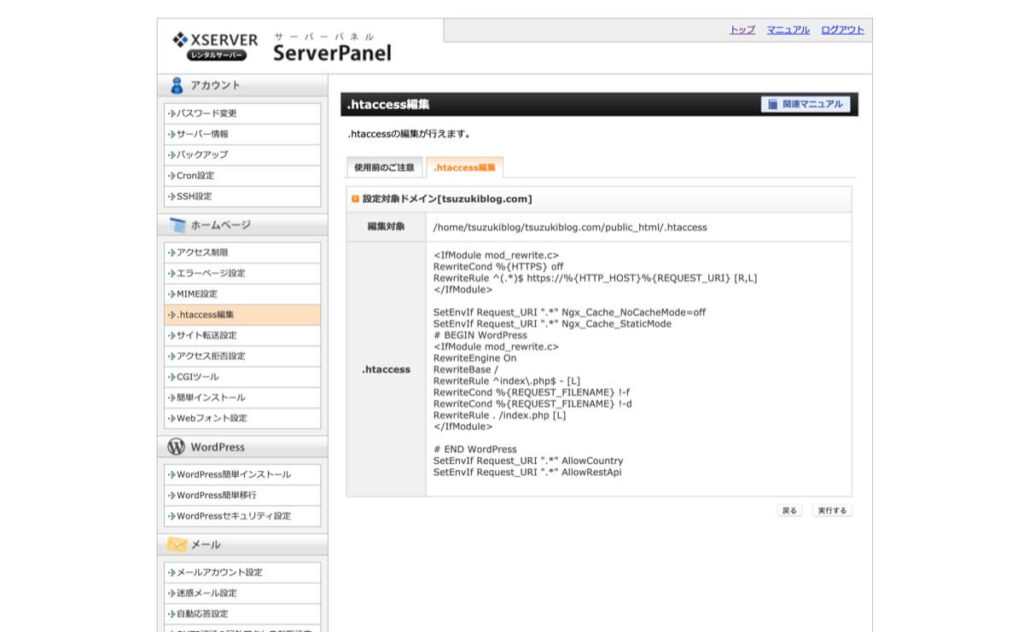
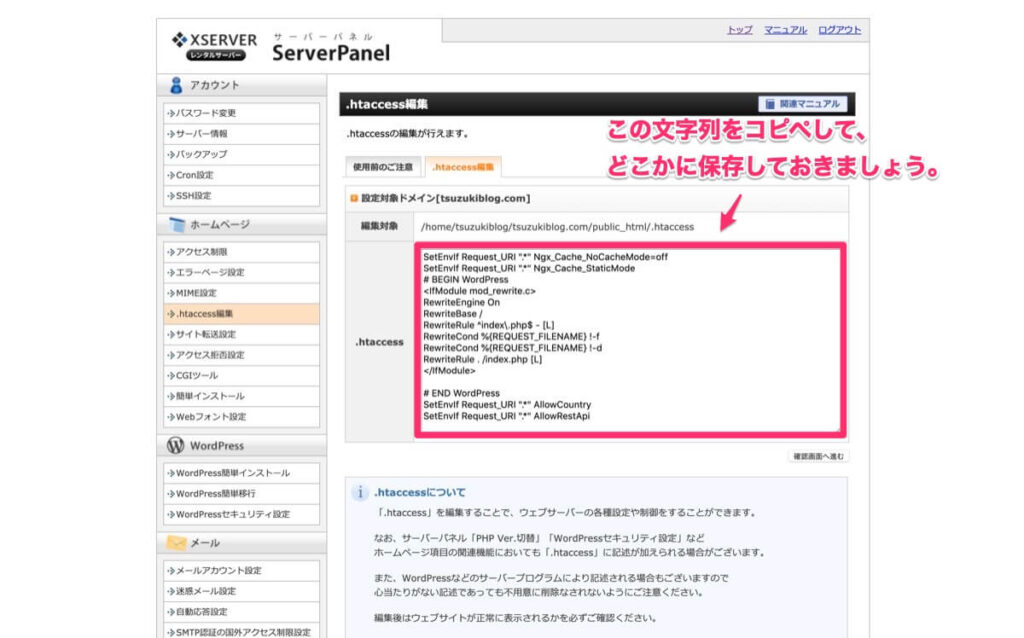
「.htaccess編集」→「.htaccess編集」(右タブ)をクリック ここで、変更をする前に、必ずこの文字列をコピペしてメモ帳などに保存しておきましょう。
文字列をコピペしてメモ帳などに保存しておきましょう もしも、設定を誤った場合、ブログにアクセスできなくなる恐れがあるので、
その時は、メモ帳にコピペした文字列を使って復活させられます。では、コピペが完了したら、
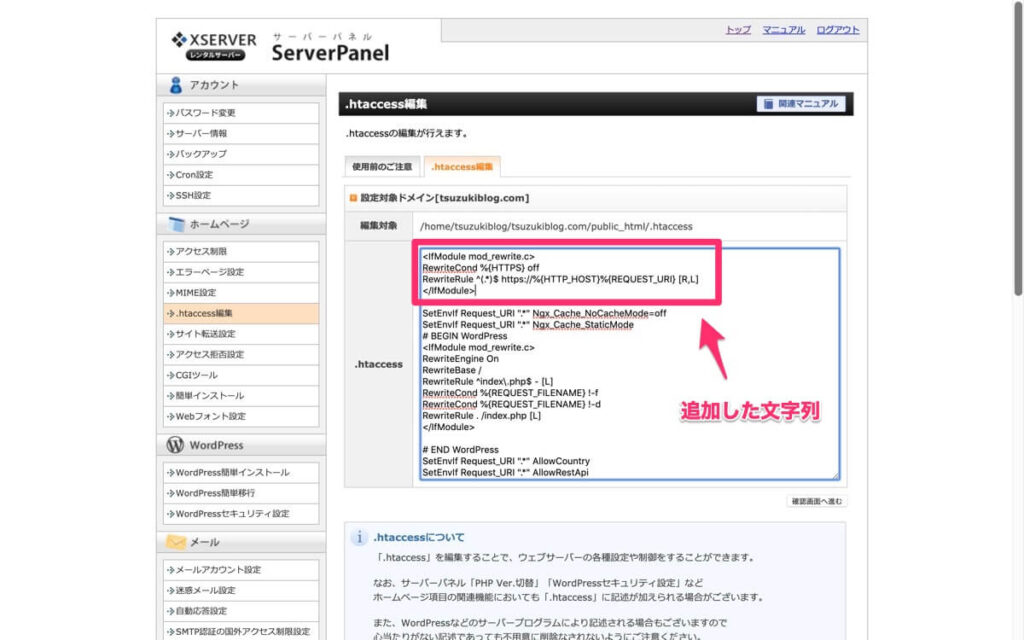
文字列の一番上の部分に以下の文字列を追記してください<IfModule mod_rewrite.c> RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L] </IfModule>注意点
※必ず、上記の文字列の全てをコピーできているか確認してください。記述に不備があると、ブログにアクセスできないエラーが発生する可能性があります。
※記述ミスに備えて、「.htaccess」の内容をコピーしてメモ帳などに貼り付けておきましょう。もしも、記述ミスをした場合は、メモ帳にコピーしておいた内容を貼り付け直して更新すると、直っているはずです。追記すると、こんな感じになるはずです。
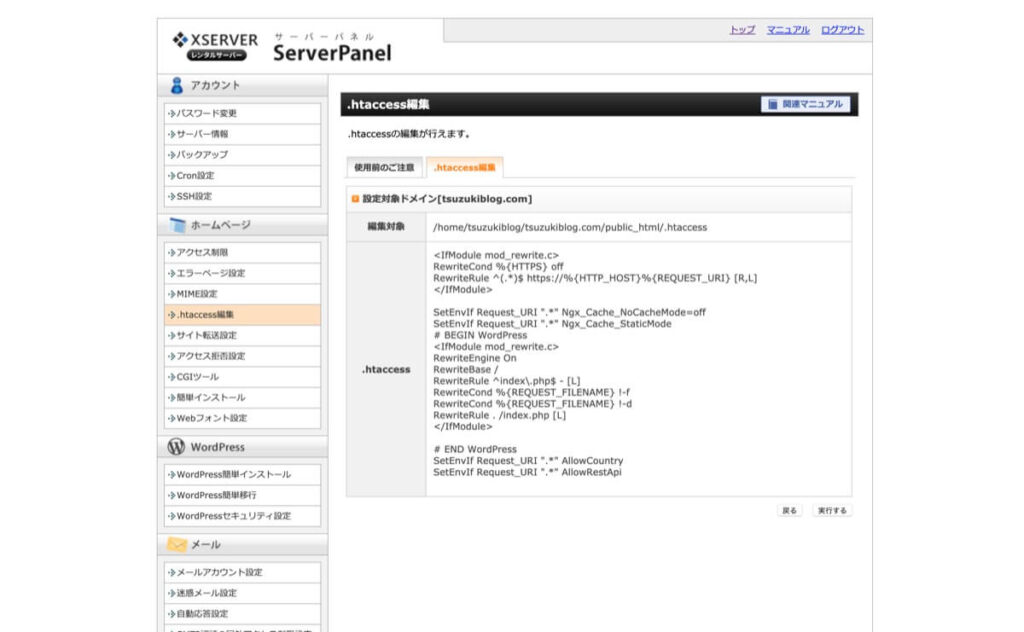
文字列を追加して「確認へ進む」をクリック 追記したら「確認画面へ進む」をクリックして、「実行する」をクリックします。
「実行する」をクリック これでリダイレクト設定が完了です。
こちらの記事は
TsuzukiBlog/WordPressブログの始め方を5つの手順で解説【初心者でも失敗しない!】
より引用させていただいています。ありがとうございます。
※tsuzuki様よりご指摘があった場合、速やかにこちらの引用を削除させていただきます。
以上です。
プラグインの設定
プラグインとは何か? → 【スマホのアプリ】
みたいな感じで考えてください。ちなみにゲームの方じゃないですよ。
例えば、
【高画質カメラアプリ】だったり【動画編集用アプリ】だったり
より機能UPして使いやすくする為のものがプラグインです。
プラグインはとても便利なものですが、プラグイン導入の鉄則として
- 「便利だからと言ってあれもこれも入れてしまうとサイトの読み込み速度が遅くなる」
- 「入れても20~30くらいが妥当」
という風に言われています。
せっかく自分のブログにアクセスしてくれたユーザーの方が、
サイトの表示が遅いという理由で離脱してしまうなんてあってはなりません!!
その点も踏まえプラグインは厳選して入れましょう。
※また、似たような機能のプラグイン同士を入れると、不具合が出やすいので注意しましょう。
おすすめのプラグイン

たくさんあるプラグインの中でも、
比較的有名でブロガーさんがよく使っているものを紹介します。
下記でも説明してますがコピペして使用してもらう用です。
- Classic Editor(以前の管理画面にする)
- Autoptimize(高速化用)
- EWWW Image Optimizer(画像圧縮・高速化用)
- BackWPup(バックアップ)
- Google XML Sitemap(サイトマップ作成)
- Broken Link Checker(リンク切れ防止)
- Akismet Anti Spam(スパムコメント防止)
- Rinker(商品サイト一括)
【Classic Editor】
新エディターから従来のエディターに戻すプラグインです。
エディタとは「編集画面」と思ってもらえればOKです。
WordPress5.0から標準エディタが「ブロックエディタ」というものに変更になりました。
しかし、まだweb上ではクラシックエディタで説明しているサイトの方が多いので、自分の編集画面とサイトの編集画面を見比べて作業することが多い為、ブロックエディタでやると迷う場合が多く時間がかかります。
なので同じように作業する為に、こちらのプラグインを使用して作業効率をアップさせます。
【Autoptimize】
主要なリソースを簡単に軽量化・圧縮してくれるプラグインです。
ブログを書いていく上で無駄な改行やスペースを削除してくれたり、
複数のファイルを結合して圧縮してくれたりするプラグインです。
主にサイトの高速化の為のプラグインですね。
【EWWW Image Optimizer】
表示速度や画像圧縮をして最適化する プラグインです。
ブログを運営していく上で画像をたくさん使用していくと思います。
画像の枚数が多くなることによって、サイトがなかなか表示されなかったり、サイトが重くなります。
そこでこのプラグインは画像のファイルサイズを自動で最適化して圧縮してくれるのででサイトの表示速度を上げることができます。
また、すでにアップしている画像も一括で圧縮することができるので非常に便利なプラグインです。
主にサイトの高速化の為のプラグインです。
【BackWPup】
サイトのバックアップを取るためのプラグインです。
これは必須のプラグインですね。
設定が少々ありますので詳しくはググってみてください。
【Google XML Sitemap】
Googleに、サイトマップを作成するプラグインです。
自分のサイトの存在や構成をしっかりGoogleの検索エンジンに認識してもらうためには、
サイトマップというものが必要です。
ですが、記事を作るたびにこのサイトマップを手動で編集してアップロードするのはとてもめんどうな作業なので、このGoogle XML Sitemapを使うことによってWordPressのサイトマップを自動で作成・通知できるのです。
【Broken Link Checker】
リンク切れURLを自動でチェックしてくれてお知らせしてくれるプラグインです。
「Not Found」 とか 「Webページが見つかりませんでした」
というようなリンク切れのURLを放置するとはよくありません。
ですが記事数が多くなるとどうしても見落としてしまいます。そのせいで検索順位に影響が出ることがあるので、このプラグインでそれを防止します。
【Akismet Anti Spam】
スパムコメントを防止するプラグインです。
スマホでいうと迷惑メールみたいなもの。
1つずつチェックするのがめんどくさいので、Akismet Anti Spamを導入することでスパムコメントを自動で専用のフォルダーに振り分けてくれるのでスパムコメント対策になります。
【Rinker】
Amazonや楽天市場などの商品のアフィリエイトリンクが簡単に貼れる無料のプラグインです。
物販系ブロガーはかなり必須ではないでしょうか。
商品のリンクを一括で貼れる便利なプラグインです。
以上です。とりあえず入れておいて間違いないものでしょう。
設定方法等は後日記載いたします。
分からないものはググってください。
Googleアナリティクスとサーチコンソールの設定
- Googleアナリティクス
- サーチコンソール
二つともGoogleが無料で提供しているブログを運営していく上で非常に重要で必須な解析ツールです。
簡単にお伝えすると、
【Googleアナリティクス】は、
サイトに来たユーザーの分析がメイン
・どこから来たのか?
・どのページを好んで見ていたのか?
・どのくらい滞在したのか?
といったユーザーの行動や特徴を分析することができるツールです。
【サーチコンソール】は、
自分のサイトの分析がメイン
・どのようなキーワードで訪問したのか?
・どのくらいの順位で表示されているのか?
・何回クリックされたか?
などがわかり、自分のサイトの閲覧率を上げる為の分析ができるツールになっています。
この2つのツールを使いこなすことで、自分のサイトの状態や状況が分かり、SEO対策からサイト改善にまで役立てることができます。
2つとも設定方法も簡単なのでブログを始めると同時に設定してしまいましょう。
詳細については後日記載します。
ググってしまえば設定方法はたくさん出てきます。
※解析ツールに関しては、記事数がある程度ないと詳細なデータが出せないです。ですがブログ初心者はブログの閲覧率を気にするより記事をたくさん書くことに集中しましょう。ある程度の記事を書いて、3か月くらいたってから解析してみるのがいいと思います。
お待たせしました!ブログを書いていこう!

ここまで来たらブログを書いていける準備が整いました!
いざ思いの丈をぶちまけていきましょう!!
以上です。ありがとうございました!